Apa itu box model ?
Setiap elemen atau tag HTML ditampilkan dalam bentuk box atau kotak, tetapi ada juga sebagian orang menamai kotak persegi panjang. Didalam CSS ini disebut dengan istilah box-model.
Jadi box model adalah sebuah box atau “kotak” yang membungkus setiap elemen atau tag pada HTML, yang terdiri dari properti: margin, border, padding dan konten.
Daftar Isi
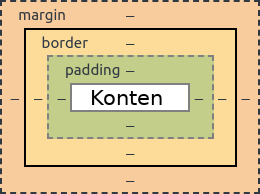
Dalam CSS, istilah box model digunakan ketika berbicara tentang desain dan tata letak. Supaya tidak bingung silakan lihat ilustrasi gambar dibawah ini:

Kita bahas satu-satu:
- Margin: batas luar antara elemen dengan elemen lainya.
- Padding: batas dalam antara konten dengan border.
- Border: garis batas antara padding dengan margin
- Konten: konten dari elemen tersebut, bisa text, image atau media lainnya.
Hasilnya adalah:
Dari div di atas kita bisa lihat bahwa lebar kedua elemen itu jadi sama padahal width di stylenya berbeda.
Ini karena kita menambahkan property box-sizing dengan value content-box.
Jadi width div kuning jika kita hitung = width + margin-left + margin-right + padding-left + padding-right + border-left + border-right.
200px + 20px + 20px + 10px + 10px = 260px
Jadi width-nya menjadi bertambah dipengaruhi oleh margin, padding dan border.
Jika kamu ingin widthnya menjadi tetap sesuai dengan value width yang kamu definisikan maka set value dari box-sizing = border-box;
Hasilnya adalah:
Sekarang width tidak akan bertambah dengan margin, padding, dan border.
Nah itulah pembahasan tentang properti box sizing dalam css. Semoga artikel ini bisa membuat kamu lebih mengerti tentang box sizing dalam css.
Kunjungi artikel tentang css lainnya di link berikut: Belajar CSS