Dalam pembuatan sebuah website project, kita sering membutuhkan beberapa library atau framework lain khususnya di bagian frontend.
Selain itu, belakangan ini banyak sekali library dan framework yang tersedia yang bisa memudahkan kita dalam proses development tersebut. Nah saat kita sudah menggunakan banyak library sekaligus, maka akan muncul masalah saat kita harus memanage atau mengupdate library yang kita gunakan.
Daftar Isi
Kita bisa saja mendownload ulang library tersebut dan menggantinya dengan yang lebih baru tapi bagaimana jika kita punya puluhan library bahkan ratusan sekaligus yang perlu di maintain?
Cekidot. Bower.io adalah sebuah package manager yang membuat kita lebih mudah untuk memanage semua front-end dependency-nya. Dalam tutorial kali ini kita akan membahas bagaimana cara menginstall bower dan cara menggunakannya.
Install Bower
Untuk menginstall Bower, kamu harus menginstall npm, Node package manager. Kalau kamu belum menginstall npm, coba kunjungi Node.js website and download Node.js sesuaikan dengan sistem yang kamu gunakan. Kalau sudah install Node.js pastikan npm berjalan dengan mengeceknya lewat terminal.
$ npm version //check the version of npm
Jika npm sudah terinstall dengan benar, sekarang kita akan lanjut menginstall Bower. Ketik code di bawah ini untuk menginstall Bower.
$ npm install -g bower
Perintah di atas akan menginstall Bower secara global di sistem kamu, yang artinya kamu dapat memanggil command bower di directory mana saja. Selanjutnya kita akan belajar beberapa basic command yang tersedia dan menginstall beberapa package dengan Bower.
Searching Package
Untuk mencari package yang tersedia lewat bower, kamu bisa menggunakan perintah search seperti di bawah ini:
$ bower search <query>
Misalnya jika kita ingin mencari sebuah package yang memiliki nama bootstrap, kamu bisa menggunakan perintah seperti berikut:
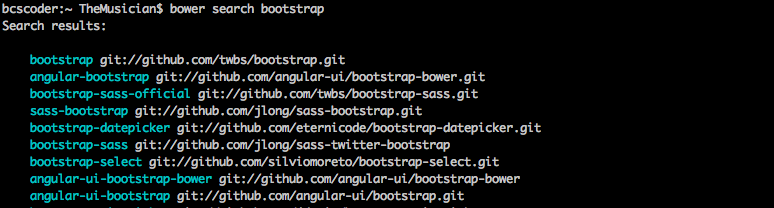
$ bower search bootstrap
Kamu perlu menunggu sebentar, dan jika sudah selesai maka kamu akan melihat banyak list package yang memiliki nama bootstrap di terminal kamu. Kurang lebih seperti di bawah ini:

Install Package
Jika kalian sudah menemukan nama package yang mau diinstall, kita lanjut untuk bagaimana cara menginstall package-package tersebut.
Package directory
Package directory ini maksudnya dimana nanti kamu akan menaruh file-file dari package yang kamu mau install/
Secara default, semua package yang kamu install akan berada di dalam folder bower_components. Namun jika kamu ingin package-package tersebut di install di folder lain maka caranya adalah dengan membuat sebuah file baru dan di beri nama .bowerrc kemudian silakan isi file tersebut dengan code di bawah ini:
{
"directory": "path/ke/folder/yang/diinginkan"
}
Pastikan kamu simpan di base folder project kamu ya.
Install lewat command line
Nah sebelumnya kan kita sudah bisa mencari package lewat bower, selanjutnya kita akan menginstall package yang kita mau, kita bisa menggunakan perintah install seperti berikut:
$ bower install <package_name>
Secara umum kita bisa menginstall package menggunakan nama packagenya langsung, tapi selain itu, kita juga menginstall package dengan beberapa cara lain seperti:
- Git endpoint, misalnya
git://github.com/twbs/bootstrap.git - path ke local Git repository.
- Shorthand endpoint seperti
twbs/bootstrap. - Url ke zip atau tar file. Nanti bower akan mengekstraknya secara otomatis
Sebagai informasi, perintah install tersebut akan secara otomatis menginstall dan mendownload versi terakhir dari package tersebut. Namun jika kamu ingin untuk menginstall versi tertentu kamu bisa menuliskan versi dari package tersebut setelah nama package dipisahkan dengan # seperti di bawah ini:
$ bower install <package_name>#<version>
Secara default, jika kamu menginstall beberapa package, Bower akan membuat sebuah diretory baru dengan nama bower_components dimana semua package yang kamu install akan berada di dalam sana. Misalnya kamu menginstall bower di sebuah diretory dengan nama example maka susunan directorynya kira-kira akan menjadi seperti berikut:
example
|_ bower_components
|_ package_name
|_ package_name
|_ package_name
.....
Innstall lewat file bower.json
Selain lewat terminal, kamu juga bisa menginstall package/library sekaligus dengan membuat file bernama bower.json. Kamu bisa membuat manual seperti contoh di bawah ini:
{
"name": "app-name",
"version": "0.0.1",
"private": true,
"dependencies": {
"jquery": "~1.10.2"
}
}
Atau kamu bisa lewat command line dengan perintah bower init di directory yang kamu mau. Bower akan menampilakan beberapa perintah yang mudah untuk diikuti, tapi kamu harus tetap mebambahkan list dependecies-nya secara manual.
Penjelasan mengenai masing-masing content dari file bower.json tersebut adalah:
- name : Nama dari project kamu
- version : Versi dari project yang kamu buat
- private : Dengan mensetting valuenya menjadi true, berarti package tersebut adalah private dan kamu tidak bermaksud untuk menambahkannya ke registry
- dependencies : list package yang akan kamu gunakan di dal am project kamu
Kalau kamu sudah punya file bower.json dan lengkap dengan dependencies-nya maka untuk menginstallnya kamu tinggal jalankan perintah bower install dan bower akan mendownloadnya buat kamu.
Jika semua dependency yang kamu inginkan sudah terdownload, kamu bisa menambahnya ke dalam HTML markup lewat tag atau .
<link rel="stylesheet" type="text/css" href="path/to/bower_components/bootstrap/dist/css/bootstrap.min.css">
<script src="path/to/bower_components/jquery/jquery.min.js"></script>
Update Package
Seperti di awal tadi, tugas bower adalah memudahkan kita untuk memanage library/package yang kita gunakan. Salah satunya adalah memudahkan kita untuk meng-update library yang kita inginkan. Untuk mengupdate package kamu bisa menggunakan perintah bower update. Ini akan mendownlod ulang package yang kamu punya sebelumnya dengan versi yang kamu deklarasikan untuk masing-masing package di file bower.json.
Jika kamu ingin mengupdate salah satu package saja, kamu bisa menjalankan perintah bower update di ikuti dengan nama packagenya. Contohnya seperti di bawah ini:
$ bower update query
Melihat List Package
Untuk mengetahui package apa saja yang terinstall di project kamu, kamu bisa menggunakan perintah bower list lewat command line.
Dibawah ini adalah contoh saat kita menjalankan perintah bower list:

Pada gambar di atas adalah contoh untuk simple project yang menggunakan Bootstrap, JQuery, JQuery-Pjax dan RequireJs. Sebagai tambahan, saat kamu menjalankan bower list, kamu juga dapan mengetahui varsi terbaru dari package tersebut jika tersedia lewat bagian latest.
Uninstall Package
Untuk menguninstall package kamu bisa menjalankan perintah bower uninstall di ikutin dengan nama packagenya seperti contoh di bawah ini.
$ bower uninstall jquery
Kamu bisa meng-uninstall beberapa package sekaligus dengan menuliskan nama packagenya secara berurutan. Contohnya seperti di bawah ini:
$ bower uninstall jquery bootstrap requirejs
Sebagai tambahan lagi, jika kamu ingin dependency di bower.json juga ikut terupdate maka bisa menambahkan perintah –save
$ bower uninstall jquery --save
Contoh di atas saat dijalankan maka akan meremove jquery dari folder bower_components dan juga menghapus jquery dari list depedency di file bower.json
Kesimpulan
Jadi dengan adanya Bower, bila dulu kita harus manual mengatur library atau package yang dibutuhkan dalam sebuah project maka sekarang pekerjaan tersebut menjadi lebih mudah, kita juga bisa mengatur version mana yang kita butuhkan tanpa harus manual mendownload ulang satu persatu library tersebut. Dengan sebuah command saja maka library/package kamu sudah otomatis terinstall dan terupdate.
Useful Resource
YO! Bower provides us with a way of managing this complexity.