Kalau kalian sedang mencari tutorial cara mengirim pesan WhatApp dengan Laravel, maka kalian ada di tutorial yang tepat.
Kita akan membuat tutorial bagaimana cara mengirim pesan ke WhatsApp menggunakan Laravel 11. Saya akan menggunakan Fonte sebagai third party package. Tutorial ini mencakup semua tahapan mulai dari instalasi Laravel, pendaftaran layanan Fonte, hingga integrasi dan contoh penggunaan dalam aplikasi Laravel.
Langkah 1: Instalasi Laravel
Pertama-tama, kita perlu menginstal Laravel. Anda dapat melakukannya menggunakan Composer, manajer paket PHP. Buka terminal dan jalankan perintah berikut:
Daftar Isi
composer create-project --prefer-dist laravel/laravel laravel-whatsapp
Tunggu hingga proses instalasi selesai. Setelah selesai, masuk ke direktori proyek:
cd laravel-whatsapp
Coba run php artisan serve maka kamu akan mendapatkan tampilan laravel pertama kali.
Langkah 2: Register Fonnte untuk WhatsApp
Tahap selanjutnya adalah mendaftar Fonnte, non official third party app untuk mengirim pesan whatsapp dengan gratis.
Teman-teman bisa daftar dulu fonnte lewat link berikut: Daftar Fonnte

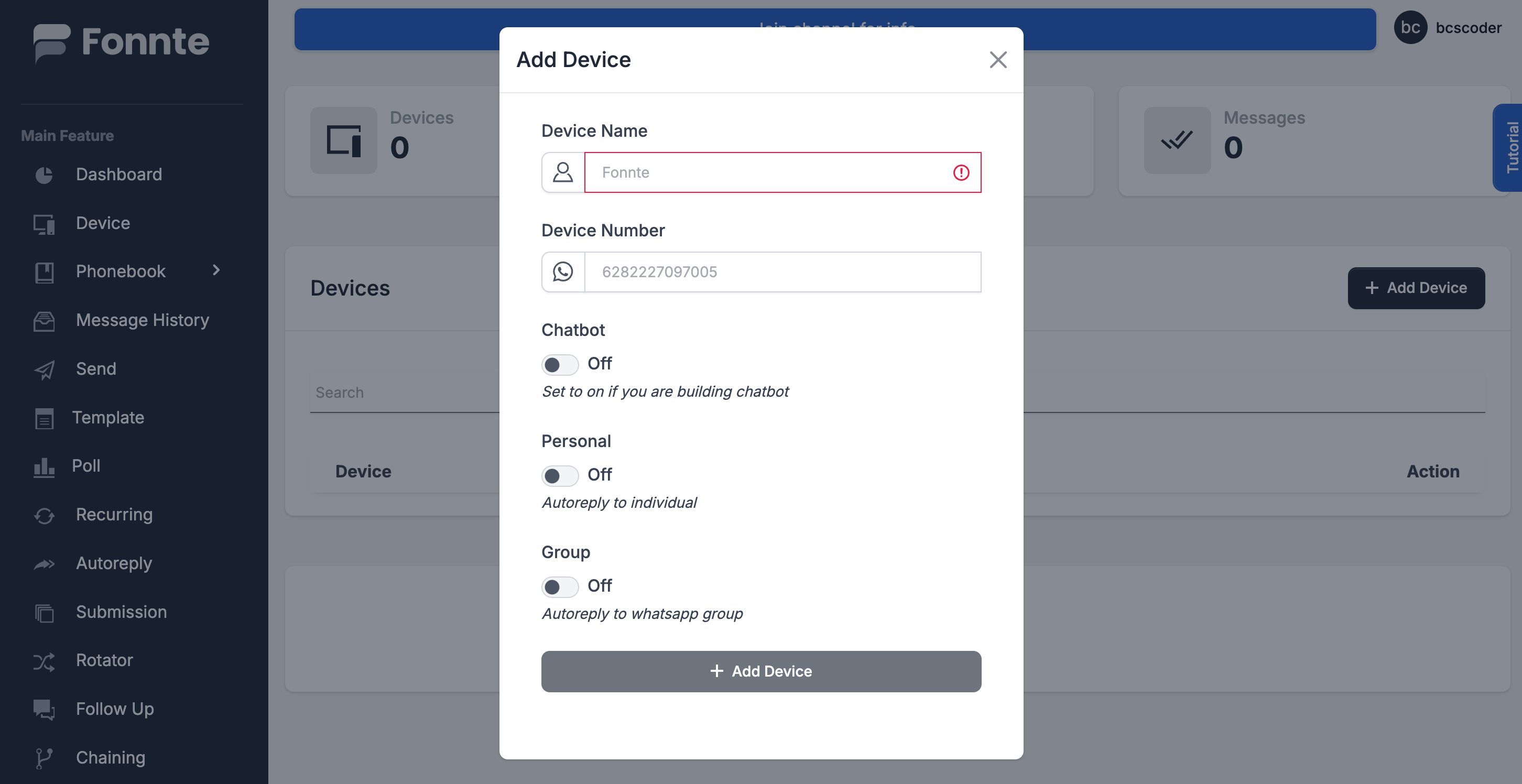
Setelah berhasil register dan login, teman-teman bisa Add Device untuk menghubungkan Whatsapp kamu dengan fonnte.

Caranya mudah banget, sama seperti login WA WEB. Tinggal scan lalu device kamu sudah aktif.
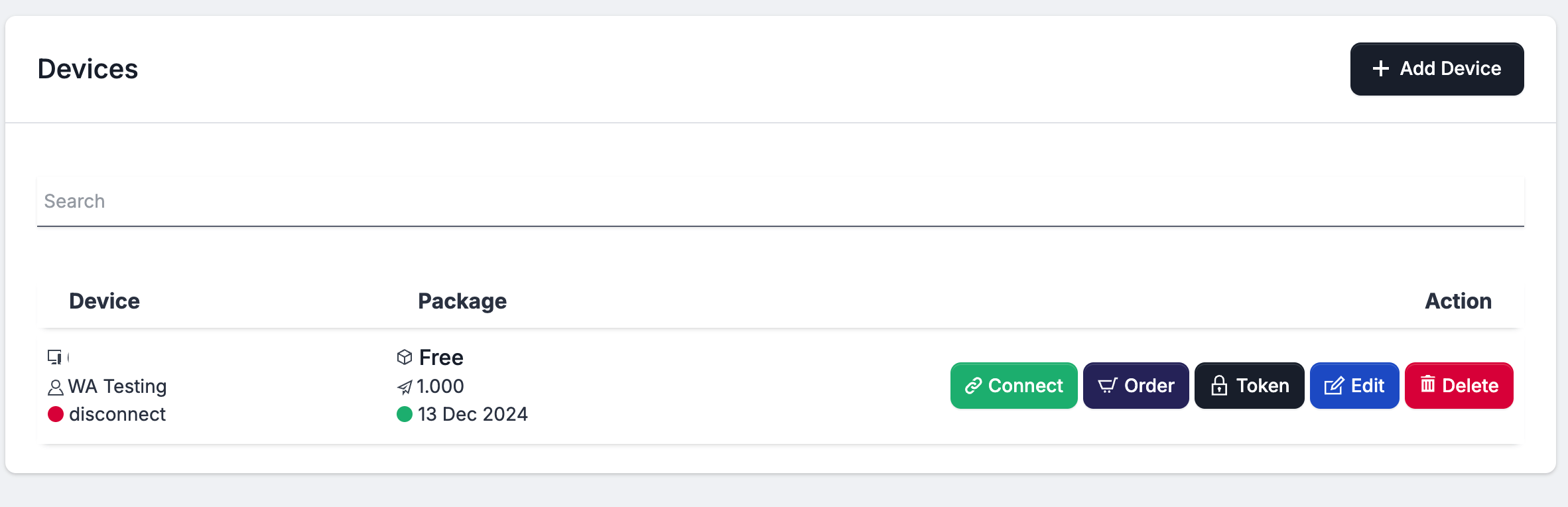
Jika sudah aktif, kalian akan mendapatkan token yang akan kita gunakan untuk mengirim pesan.
Copy token karena kita akan menggunakan token ini untuk mengirim pesan nanti.

Langkah 3: Integrasikan Laravel denga Fonnte
Untuk mengirim pesan whatsapp, kita tambahkan dulu token fonnte ke dalam .env agar bisa kita pakai nanti.
Tambahkan token di .env
FONNTE_TOKEN="your_fonnte_token"Buat view baru untuk membuat form yang akan kita gunakan untuk mengirim pesan ke Whatsapp.
Buat file baru di dalam views yaitu wa.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Kirim WA</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="flex justify-center">
<form action="{{ route('kirim-wa') }}" method="POST" class="mt-4 flex flex-col gap-5 w-[400px]">
@csrf
<h1 class="text-xl">Kirim Pesan</h1>
<hr>
{{ session('message') }}
<div class="flex flex-col">
<label for="">Phone</label>
<input type="number" name="phone" class="border p-1" />
</div>
<div class="flex flex-col">
<label for="">Pesan</label>
<textarea class="p-2 border" name="message"></textarea>
</div>
<div class="flex flex-col">
<button type="submit" class="border bg-green-700 text-white px-2 py-1">Kirim Pesan</button>
</div>
</form>
</div>
</body>
</html>Tambahkan route baru untuk menampilkan view yang sudah kita buat dan juga memproses form ketika di submit. Buka file web.php dan tambahkan route baru.
//file web.php
Route::get('/wa', action: function () {
return view('wa');
});
Route::post('/wa', action: function () {
$response = Http::withHeaders([
'Authorization' => env('FONNTE_TOKEN')
])->post('https://api.fonnte.com/send', [
'target' => request('phone'),
'message' => request('message'),
'countryCode' => '62',
]);
return redirect()->back()->with('message', $response['detail']);
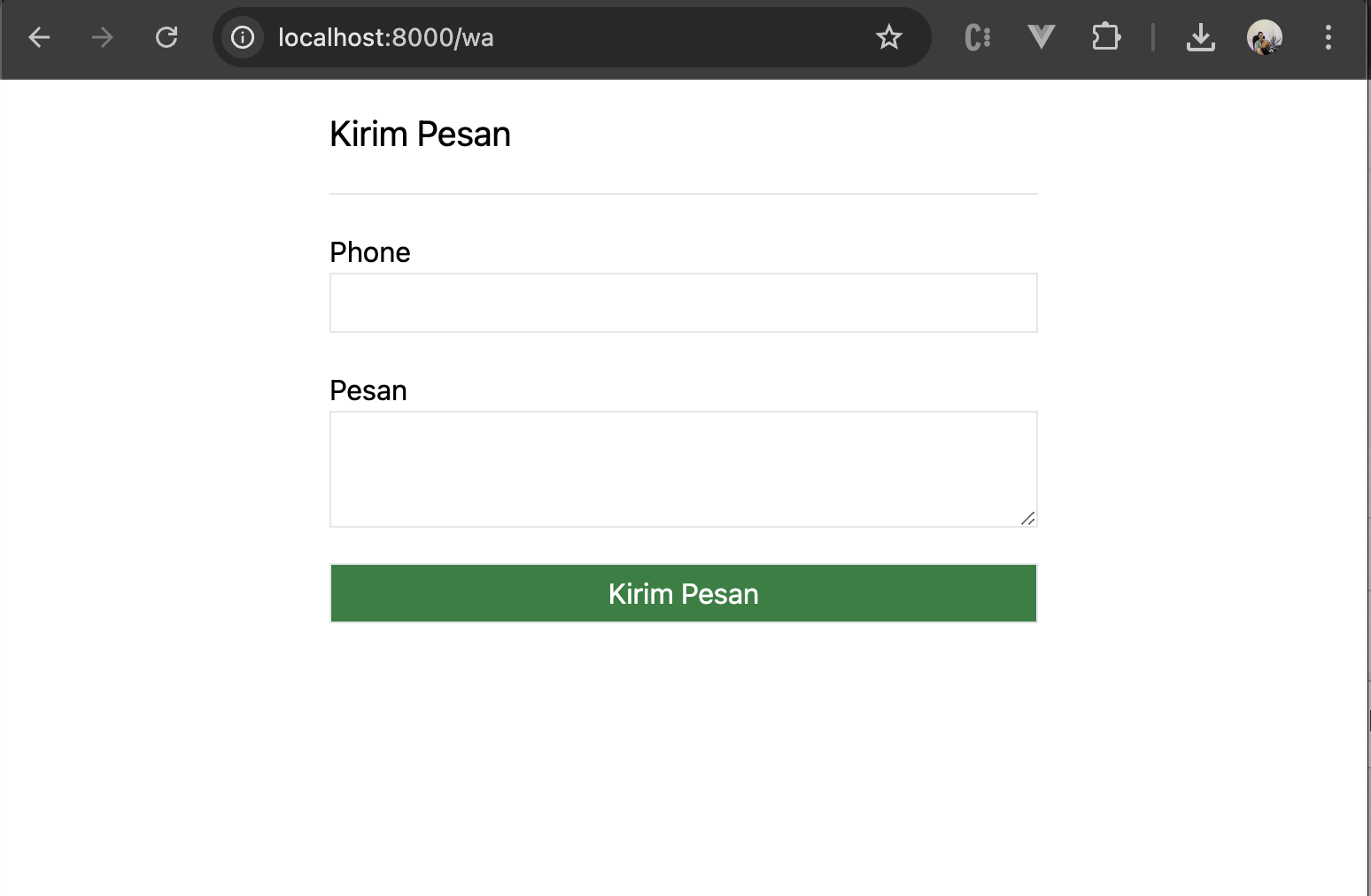
})->name('kirim-wa');Coba buka halaman baru tersebut di : http://localhost:8000/wa
Tampilannya akan seperti gambar dibawah ini.

Langkah 4: Test kirim pesan ke Whatsapp
Langkap terakhir adalah memasukkan no telp dan pesan ke dalam form yang sudah dibuat.
Ketika tidak ada error, teman-teman akan bisa menerima pesan ke WA yang tadi di hubungkan lewat fonnte.
Jika ada yang bermasalah, silakan tinggalkan pesan untuk berdiskusi.