Halo teman ngide, pada tutorial kali ini kita akan belajar bagaimana cara membuat live notification atau notifikasi realtime pada framework laravel dengan bantuan pusher dan juga vuejs. Jadi nanti tujuan dari tutorial ini adalah kita mampu membuat live notification tanpa harus mereload halaman.
Daftar Isi
- Step 1: Install Laravel
- 2. Install Pusher dan Laravel Echo.
- 3. Mendaftar Pusher
- 4. Edit .env
- 5. Edit config/app.php
- 6. Buat Event SendGlobalNotification
- 7. Tambahkan broadcast channel
- 8. Test kirim pesan ke Pusher.
- 9. Edit file boostrap.js
- 10. Edit file welcome.blade.php
- 11. Edit file ExampleComponent
- 12. Build File
- 13. Testing push notification

Step 1: Install Laravel
Laravel yang di gunakan dalam tutorial ini adalah versi 5.6. Untuk menginstall Laravel, kita bisa menggunakan composer dengan memanggil perintah berikut ini:
composer create-project --prefer-dist laravel/laravel live-notif
Untuk detail tentang instalasi laravel, kamu bisa kunjungi link berikut: Laravel Documentation
Pindah ke root folder project kamu dan jalankan npm install untuk mendownload semua npm depedency.
2. Install Pusher dan Laravel Echo.
Kita akan mengintalll 1 package untuk laravel dan 2 npm package.
composer require pusher/pusher-php-server
npm install --save laravel-echo pusher-js
3. Mendaftar Pusher
Untuk mendaftar pusher, kamu bisa mengunjungi website pusher pusher.com, Silakan pilih paket yang free.

Setelah itu buat sebuah channel app. Isikan nama app sesuai dengan pilihan kamu misalnya kita beri saja nama PushNotif.
Setelah mendaftar, di bagian overview kamu akan melihat detail app_id, key dan yang lainnya yang akan kita gunakan nanti di dalam config laravel.
4. Edit .env
Buka file .env dan edit pada bagian pusher dengan data yang sudah kita dapatkan tadi.
BROADCAST_DRIVER=pusher
PUSHER_APP_ID=your_app_id
PUSHER_APP_KEY=your_app_key
PUSHER_APP_SECRET=your_app_secret
PUSHER_APP_CLUSTER=your_app_clusterJangan lupa untuk merubah BROADCAST_DRIVER menjadi pusher.
5. Edit config/app.php
Buka file config/app.php dan uncomment pada bagian AppProvidersBroadcastServiceProvider::class
6. Buat Event SendGlobalNotification
Buat sebuah event dengan nama SendGlobalNotification yang nanti berfungsi untuk mengirim data ke pusher saat event tersebut di panggil.
php artisan make:event SendGlobalNotificationBuka file SendGlobalNotification.php dan isikan code nya seperti di bawah ini:
<?php
namespace App\Events;
use Illuminate\Broadcasting\Channel;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Queue\SerializesModels;
class SendGlobalNotification implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
public $message;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct($msg)
{
$this->message = $msg;
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
return ['global-notif'];
}
}
Beberapa yang perlu di perhatikan:
- Ingat untuk implements ShouldBroadcast
- Dalam method
broadcastOn(), akan berisi nama channel dimana pesan kita di kirim. Kita akan menggunakan public channel. - Di fungsi construct, kita akan menangkap pesan dalam variable
$msg
7. Tambahkan broadcast channel
Buka file routes/channel.php dan tambahkan sebuah Broadcast channel baru:
Broadcast::channel('global-notif', function () {
return true;
});
Sesuaikan nama channelnya dengan nama channel yang kamu pakai di file SendGlobalNotification.
Kita return true, karena tidak ada proses authentikasi dalam channel tersebut.
Sekarang kita sudah selesai melakukan setup awal, kita bisa melakukan test untuk mengirim pesan ke pusher.
8. Test kirim pesan ke Pusher.
Buka file routes/web.php dan tambahkan sebuah route baru.
Route::get('send-notif/{name}', function ($name) {
event(new AppEventsSendGlobalNotification($name));
return "Event has been sent!";
});Jadi saat route tersebut di panggil, maka akan memanggil event SendGlobalNotification yang akan mengirimkan pesan ke pusher.
Jalankan local server kamu: php artisan serve dan buka route tersebut: http://localhost:8000/send-notif/john
Jika tidak ada kesalahan maka, di dashboard pusher kamu akan muncul total pesan yang masuk.
Sekarang kita sudah berhasil mengirim pesan ke pusher, lalu selanjutnya kita akan menampilkan notifikasi ke laravel setiap ada event tersebut di panggil.
9. Edit file boostrap.js
Buka dan edit file resource/assets/js/bootstrap.js den tambahkan config pusher.
import Echo from 'laravel-echo'
window.Pusher = require('pusher-js');
window.Echo = new Echo({
broadcaster: 'pusher',
key: window.Laravel.pusherKey,
cluster: window.Laravel.pusherKey.pusherCluster,
encrypted: true
});
10. Edit file welcome.blade.php
Kita akan mengganti file welcome.blade.php dengan code di bawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="csrf-token" content="{!! csrf_token() !!}">
<title>Laravel </title>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet" >
<!-- Scripts -->
<script>
window.Laravel = {!! json_encode([
'csrfToken' => csrf_token(),
'pusherKey' => config('broadcasting.connections.pusher.key'),
'pusherCluster' => config('broadcasting.connections.pusher.options.cluster')
]) !!};
</script>
</head>
<body>
<div id="app">
<example-component> </example-component>
</div>
<script src="{{ mix('/js/app.js') }}"> </script>
</body>
</html>
11. Edit file ExampleComponent
Kita akan menggunakan yang namanya single file component dari VueJs. Jika kalian belum mengerti tentang Vuejs, disini juga ada beberapa tutorial tentang VueJs. Search aja ya.
<template>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Example Push Notification </div>
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item" v-for="item in notification">
{{ item }}
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data: function(){
return {
notification: []
}
},
mounted() {
var x = this;
Echo.channel('global-notif')
.listen('SendGlobalNotification', (e) => {
console.log(e.message.replace('{name}', e.name));
this.notification.push(e.message.replace('{name}', e.name))
});
}
}
</script>
Sedikit saya jelaskan fungsi component di atas adalah ketika ada pesan yang di kirim oleh pusher, maka akan di tangkap oleh Laravel Echo yang kemudian data yang dikirim tersebut di push ke dalam data notification yang isinya array push notification.
12. Build File
Sekarang saatnya membuild file css dan js tersebut. Caranya dengan memanggil perintah:
npm run build di root folder project kamu.
Tunggu beberapa saat sampai proses build selesai dan tidak ada error.
Jika sudah silakan buka kembali di browser http://localhost:8000/
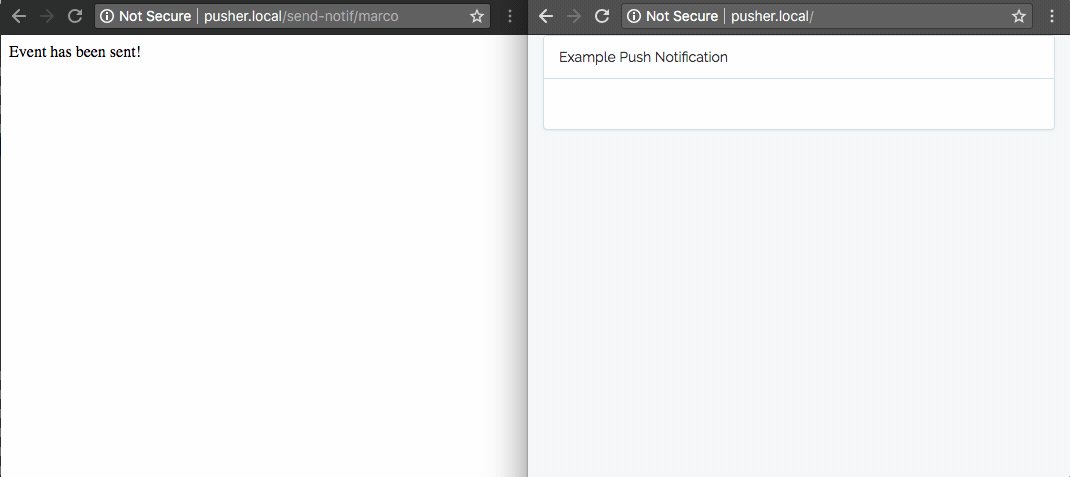
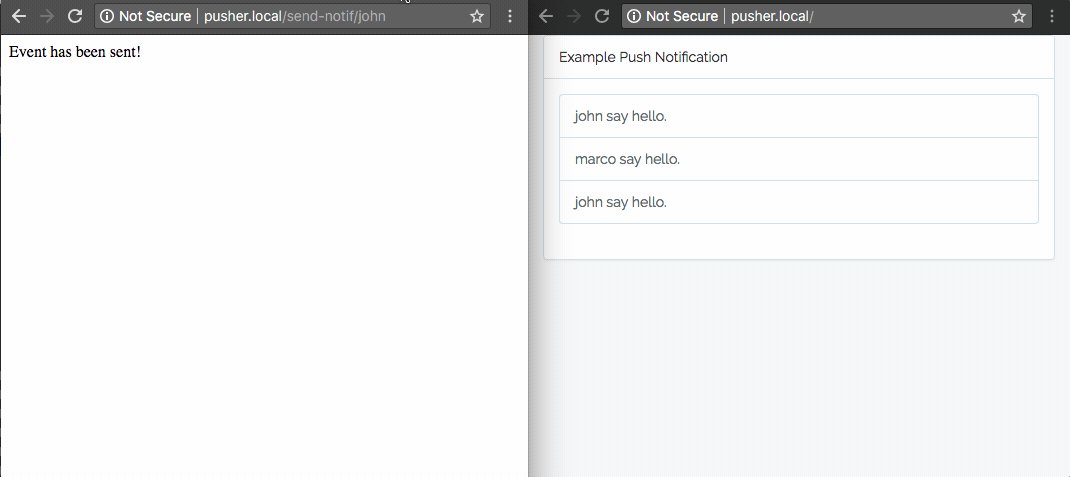
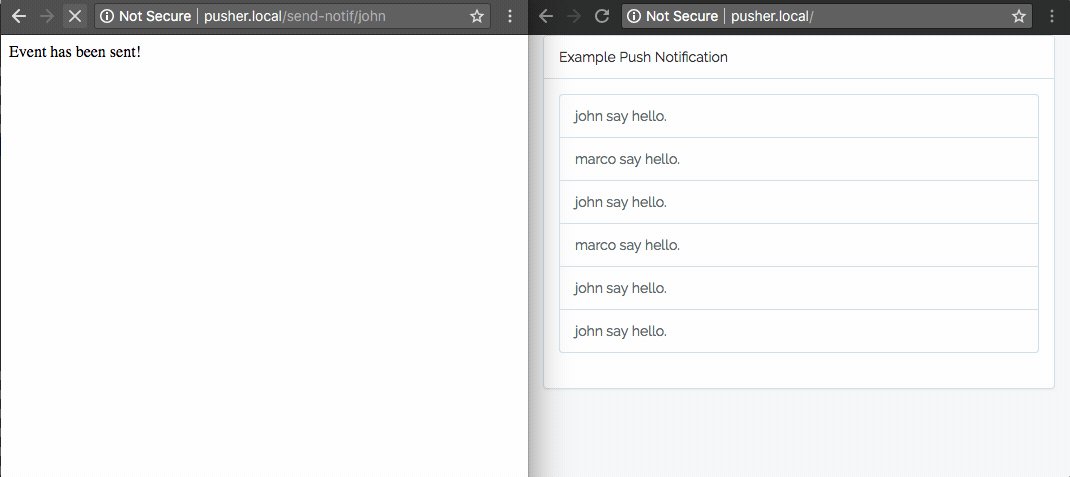
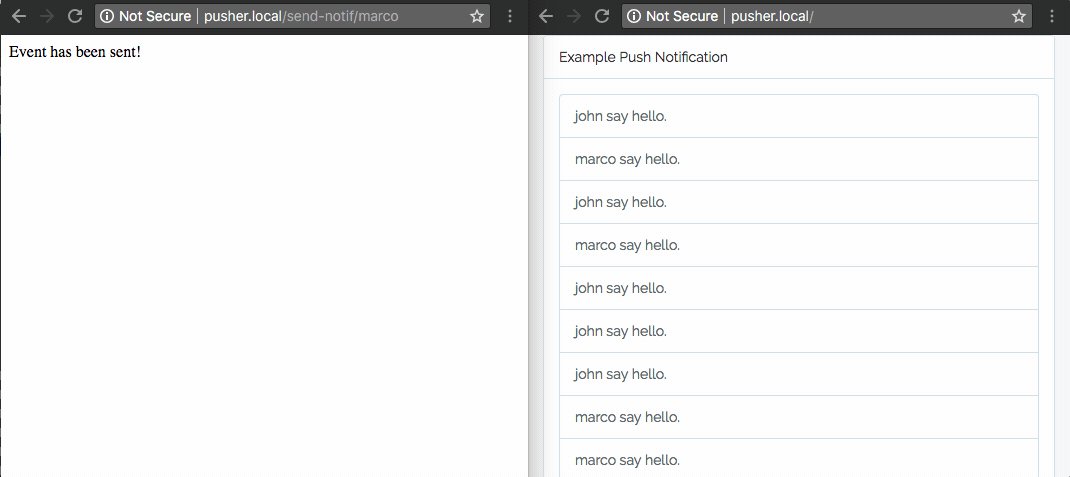
13. Testing push notification
Step terakhir adalah mengetes notification yang kita buat. Caranya kamu bisa buka 2 tab browser, tab 1 buka http://localhost:8000/ dan tab 2 buka http://localhost:8000/test-notif/john
Saat kamu mereload tab 2, maka di tab 1 akan muncul push notification secara langsung.
Sekian tutorial kita kali ini tentang bagaimana cara mengirimkan push notification di Laravel dengan Pusher dan VueJs.
Jika ada pertanyaan bisa kirimkan lewat kolom komentar.