Pada tutorial ini kita akan belajar nodejs yaitu bagaimana cara membuat CRUD (Create Update Delete) dengan Nodejs dan MySQL.
CRUD adalah sebuah fungsi dasar yang biasanya ada dalam sebuah sistem aplikasi yang berhubungan dengan database atau yang biasa disebut dengan persintance layer.
Daftar Isi
Sebagai gambaran mengenai model CRUD yang kita buat dengan nodejs dan MySQL ini, kita akan membuat sebuah webserver dengan nodejs dimana nanti akan menerima request dari client, lalu diproses dan akan return response berupa object Json.
Daftar Isi:
Perencanaan URL & Method CRUD Nodejs
Kita akan membuat sebuah proses CRUD dengan object Products.
Jadi nanti kita bisa mengambil list produk, membuat produk baru, mengupdate produk dan menghapusnya.
Kira-kira seperti ini rancangan url yang akan kita buat.
| Url | Method | Fungsi |
| http://localhost:8080/producs | GET | Get List Products |
| http://localhost:8080/producs?id=3 | GET | Get 1 Products |
| http://localhost:8080/producs | POST | Simpan Product |
| http://localhost:8080/producs?id=1 | PUT | Update Product berdasarkan id |
| http://localhost:8080/producs?id=1 | DELETE | Hapus Product berdasarkan id |
Persiapan MySQL
Pastikan kalian sudah memiliki server MySQL di laptop kamu ya. Kalau belum install, coba install dulu.
Kalian bisa menginstall XAMPP atau MAMP untuk sekalian menginstall MySQL nya.
Untuk yang mau install XAMPP di windows, bisa cek link ini: Cara menginstall XAMPP di windows
Jika sudah terinstall MySQL, buat sebuah database dengan nama crud.
Kalian bisa pakai nama yang lain juga ya. Disesuaikan saja.
CREATE DATABASE crud
Jika sudah, buat sebuah table products di dalam database crud.
CREATE TABLE `products` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(255) DEFAULT NULL,
`price` int(11) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=10 DEFAULT CHARSET=utf8;
Insert juga beberapa dummy data.
INSERT INTO `products` (`id`, `name`, `price`)
VALUES
(1, 'Baju', 100000),
(2, 'Celana', 200000);
Nah sekarang kita sudah punya database dan tablenya.
Saatnya setup untuk nodejs nya.
Buat Webserver Nodejs
Buat sebuah folder dengan nama node-crud dan jalankan command npm init.

Karena kita akan berurusan dengan MySQL, maka kita perlu install module mysql.
npm install mysql
Jika sudah, buat sebuah file dengan nama db.js dan index.js.
db.js: akan kita gunakan untuk menyimpan config database.index.js: akan menjadi file webserver nodejs kita.
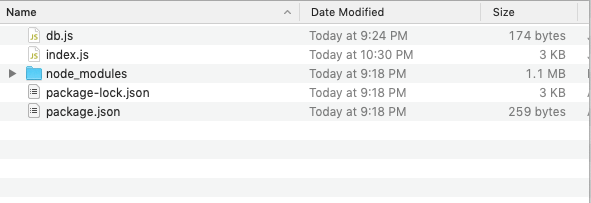
Tampilan file di folder kita akan menjadi seperti berikut ini:

Mempersiapkan db.js
Seperti yang kita bilang diatas, file db.js ini akan menampung config MySQL dan akan dipakai di index.js.
var mysql = require('mysql');
var db = mysql.createConnection({
host: "localhost",
user: "root", //sesuaikan dengan username di laptop km
password: "root", //sesuaikan dengan password di laptop km
database: "crud" //nama database yang kita buat tadi
});
db.connect(function(err) {
if (err) throw err;
console.log("Connected!");
});
module.exports = db;
Untuk mengetes apakah kita bisa terkoneksi dengan MySQL servernya, jalankan command:
node db.js
Jika ada tulisan Connected! artinya kita sudah berhasil terkoneksi dengan MySQL.
Mempersiapkan index.js
File index.js ini akan bertugas untuk menghandle request yang masuk dan mengolah datanya sesuai dengan method yang dikirimkan oleh client.
Ada beberapa module nodejs yang akan kita pakai, yaitu:
httpurlquerystring
Module ini sudah kita bahas di tutorial belajar nodejs sebelumnya ya. Jika bisa belum mengerti bisa cek dahulu series belajar nodejs kita.
Kita buat kerangka kodingan kita dulu ya guys.
var http = require('http');
var url = require('url');
var qs = require('querystring');
var db = require("./db");
var port = 8080
http.createServer(function (req, res) {
var q = url.parse(req.url, true);
var id = q.query.id;
res.setHeader('Content-Type', 'application/json');
if(q.pathname == "/products" && req.method === "GET"){
if(id !== undefined){
//list product
}else if(id > 0){
//get 1 product
}
}
else if(q.pathname == "/products" && req.method === "POST"){
//save product
}
else if(q.pathname == "/products" && req.method === "PUT"){
//update product
}
else if(q.pathname == "/products" && req.method === "DELETE"){
//delete product
}
}).listen(port);
console.log('server is running on http://localhost:'+ port);
Sedikit penjelasanya:
Di line 11, kita get url yang masuk dan parsing url tersebut dengan module url.
Di line 13, kita mau mendapatkan id dari url yang dikirim.
Di line 15, kita memastikan bahwa responsee semuanya dalam format json.
Di Line 17 kita akan mengecek, jika methodnya GET maka kita akan punya 2 tugas yaitu:
- Jika id undefined maka artinya kita akan mengambil semua data produk.
- Jika id tidak undefined dan lebih besar dari 0, maka artinya kita akan mengambil 1 data produk sesuai dengan id yang dimaksud.
Di line 30, untuk handle POST request, yang berarti untuk membuat data produk baru.
Di line 35, untuk handle PUT request, yang berarti untuk mengupdate data produk sesuai id yang diminta.
Di line 40, untuk handle DELETE request, yang berarti untuk menghapus data produk sesuai id yang diminta.
Itulah kerangka yang akan kita gunakan. Sesuai dengan rencana url yang kita buat sebelumnya kan?
Masih bingung?
1. Get Data Product
Tujuan kita disini adalah meng-hadle url: http://localhost:8080/producs dan http://localhost:8080/producs?id=1 untuk mengembalikan data produk dalam bentuk json.
Buka file index.js dan tambahkan kode di dalam bagian method GET. Line 17.
...
if(q.pathname == "/products" && req.method === "GET"){
if(id === undefined){
//list product
let sql = "SELECT * FROM products";
db.query(sql,(err, result) => {
if (err) throw err;
res.end(JSON.stringify(result));
});
}else if(id > 0){
//get one product
let sql = "SELECT * FROM products where id = "+ id;
db.query(sql,(err, result) => {
if (err) throw err;
var product = result[0];
res.end(JSON.stringify(product));
});
}
}
...
Maksud kode di atas apa ya?*
Jadi code tersebut akan memanggil query SELECT * FROM products dan mengembalikan resultnya dalam bentuk lsit JSON object.
Jika url terdapat ID maka query yang dipanggil adalah "SELECT * FROM products where id = "+ id;.
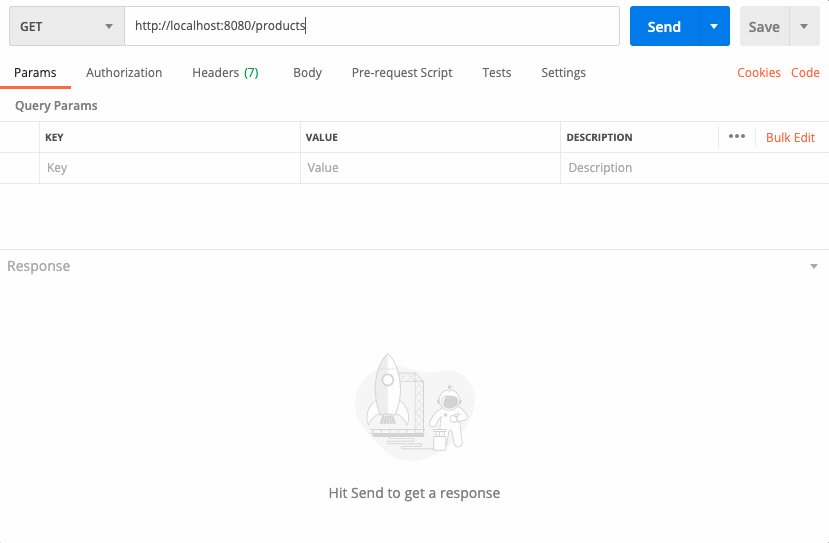
Mari kita coba test koding di atas.
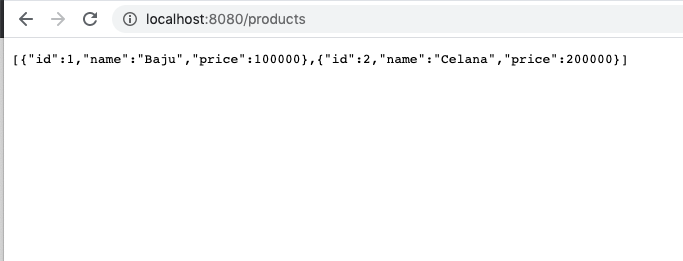
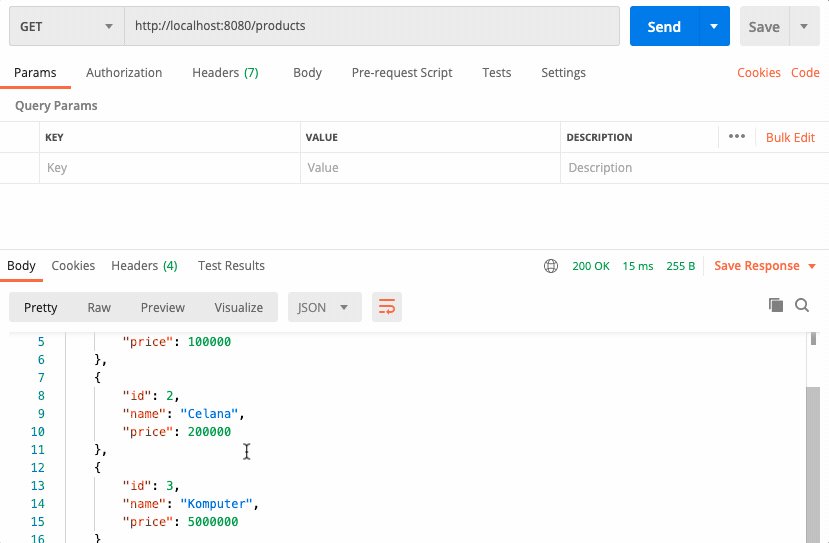
Jalakan perintah node index.js dan buka http://localhost:8080/products di browser kamu.
Jika hasilnya seperti di bawah ini, maka kalian sudah berhasil membuat sebuah server untuk menghandle GET requets dan memanggil data dari database.

2. Create Data Produk
Untuk menyimpan produk, kita akan memakai method POST.
Untuk memproses POST data, kita butuh bantuan module qs.
Silakan tambahkan kode ini dibagian POST.
...
else if(q.pathname == "/products" && req.method === "POST"){
//save product
var body = '';
req.on('data', function (data) {
body += data;
// Too much POST data, kill the connection!
// 1e6 === 1 * Math.pow(10, 6) === 1 * 1000000 ~~~ 1MB
if (body.length > 1e6)
req.connection.destroy();
});
req.on('end', function () {
var postData = qs.parse(body);
let name = postData.name;
let price = postData.price;
let sql = `insert into products (name, price) values ( '${name}', '${price}' )`
db.query(sql,(err, result) => {
if (err) throw err;
if(result.affectedRows == 1){
res.end(JSON.stringify({message: 'success'}));
}else{
res.end(JSON.stringify({message: 'gagal'}));
}
});
});
}
...
Penjelasan:
Jadi kita akan menampung request body dalam 2 variable yaitu name dan price.
Jika sudah, maka kita jalankan query insertnya.
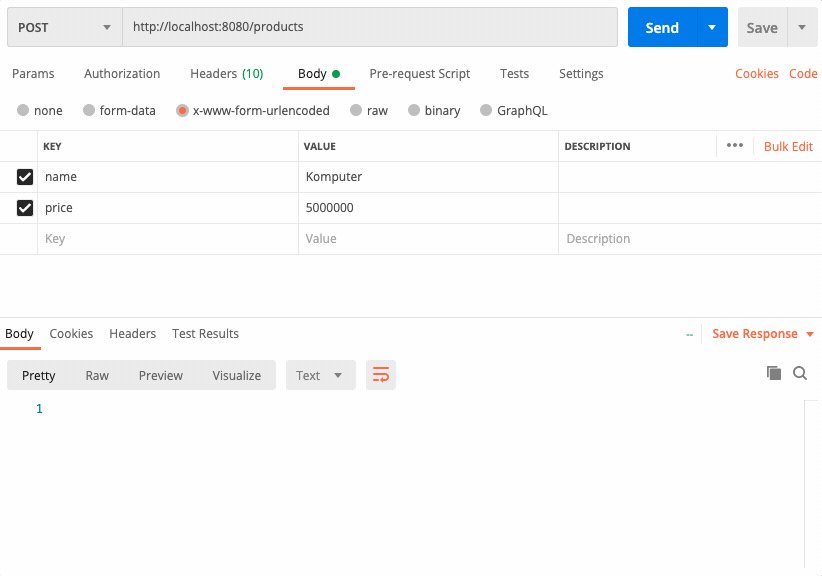
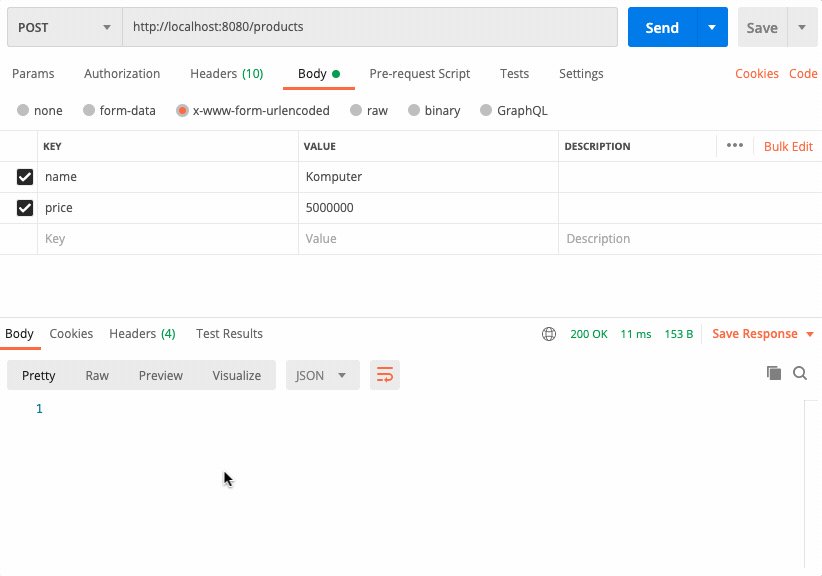
Untuk mencoba insert data produk, kita akan menggunakan aplikasi postman.
Kalau belum punya, download dulu terus install.

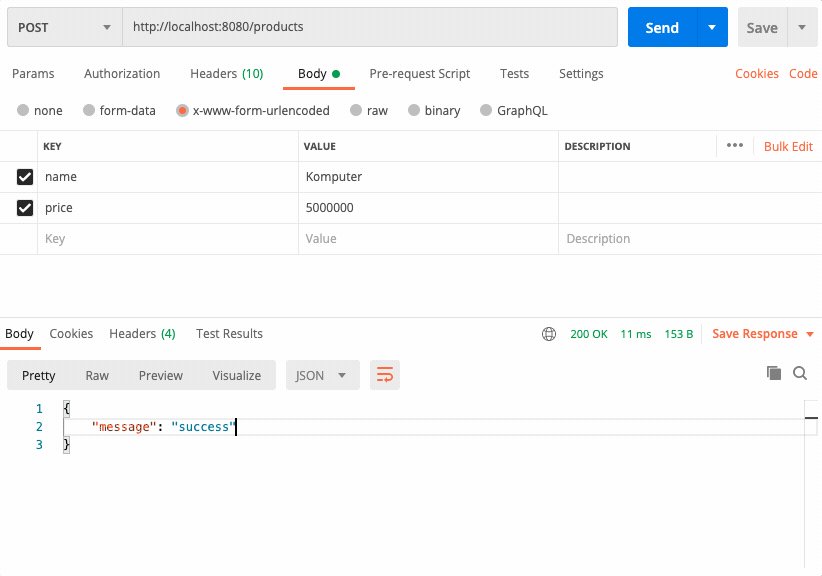
Jika kalian mendapatkan result dengan message = success, itu artinya data sudah berhasil tersimpan.
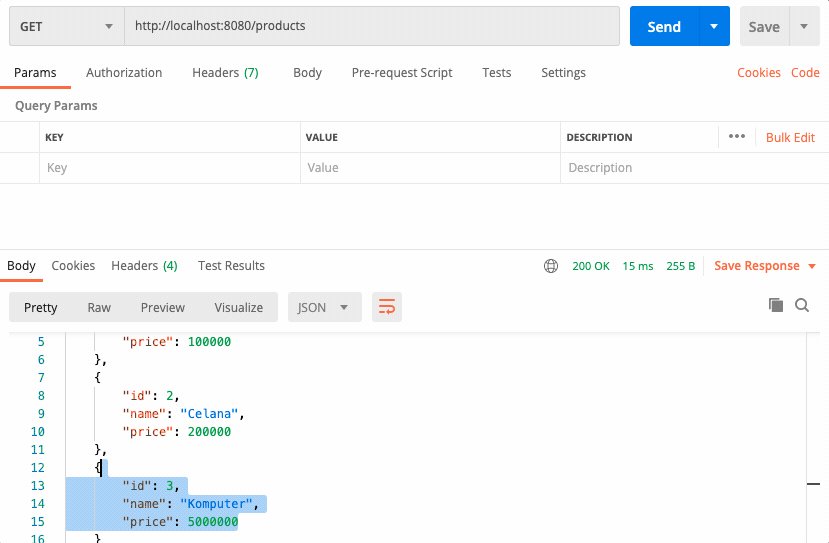
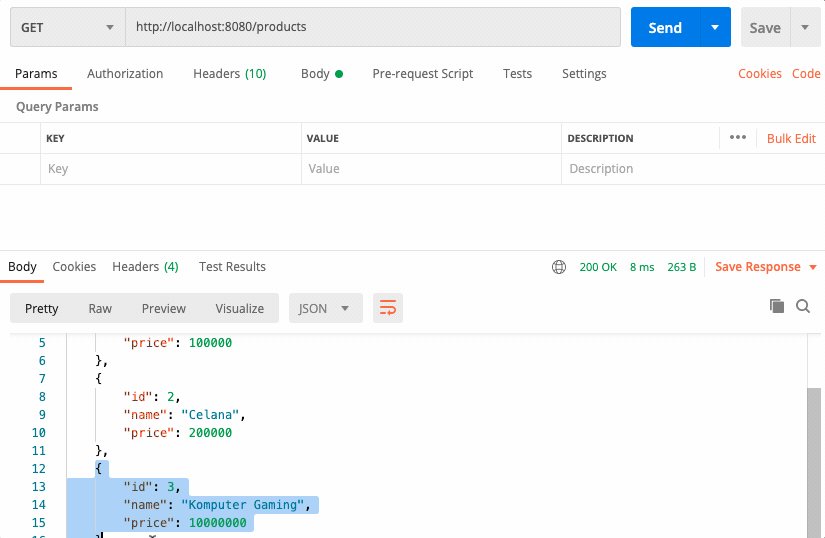
Untuk lebih jelasnya, kita coba get lagi list produk yang baru.

Dapat kita lihat, produk Komputer sudah berhasil ter-insert di database.
Mantap guys. Kita sudah sukses menambah produk baru ke dalam database.
3. Update Produk
Untuk mengupdate produk, maka method yang kita gunakan adalah method PUT.
Proses ini hampir sama saat proses create produk. Tapi selain butuh data name & price, kita butuh ID produk yang ingin di update..
Edit lagi file index.js dibagian method PUT.
...
else if(q.pathname == "/products" && req.method === "PUT"){
//update product
var body = '';
req.on('data', function (data) {
body += data;
// Too much POST data, kill the connection!
// 1e6 === 1 * Math.pow(10, 6) === 1 * 1000000 ~~~ 1MB
if (body.length > 1e6)
req.connection.destroy();
});
req.on('end', function () {
var postData = qs.parse(body);
let name = postData.name;
let price = postData.price;
let sql = `UPDATE products set name = '${name}', price = '${price}' where id = ${id}`
db.query(sql,(err, result) => {
if (err) throw err;
if(result.affectedRows == 1){
res.end(JSON.stringify({message: 'success'}));
}else{
res.end(JSON.stringify({message: 'gagal'}));
}
});
});
}
...
Sedikit penjelasan…
Jadi kita akan pakai query update disini.
Data name dan price akan kita ambil dari request body. Data ID produknya, kita ambil dari url params-nya.
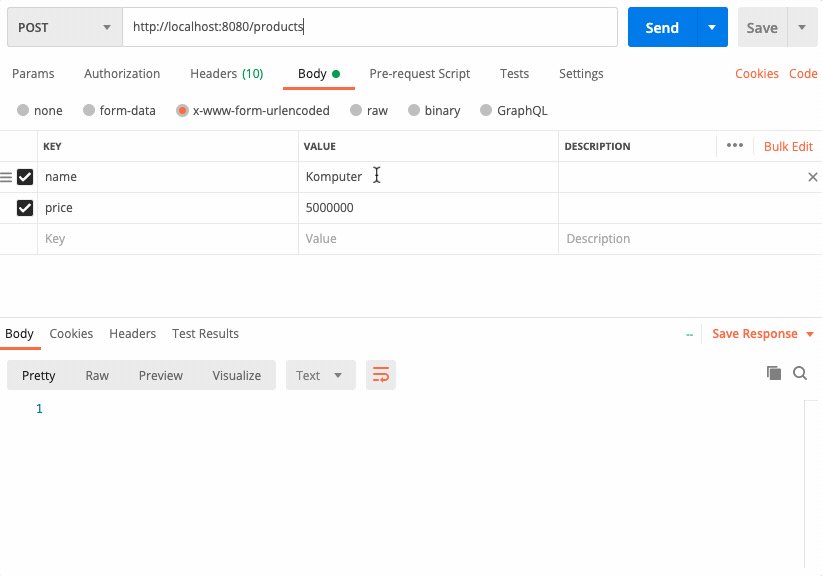
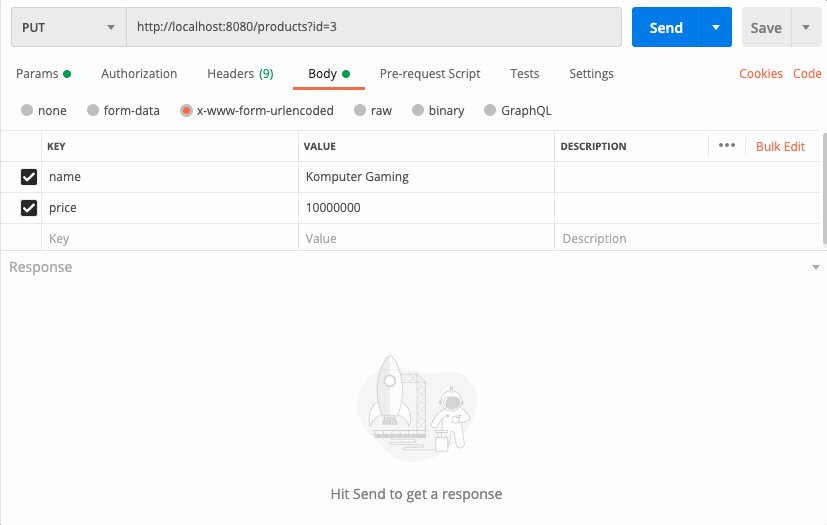
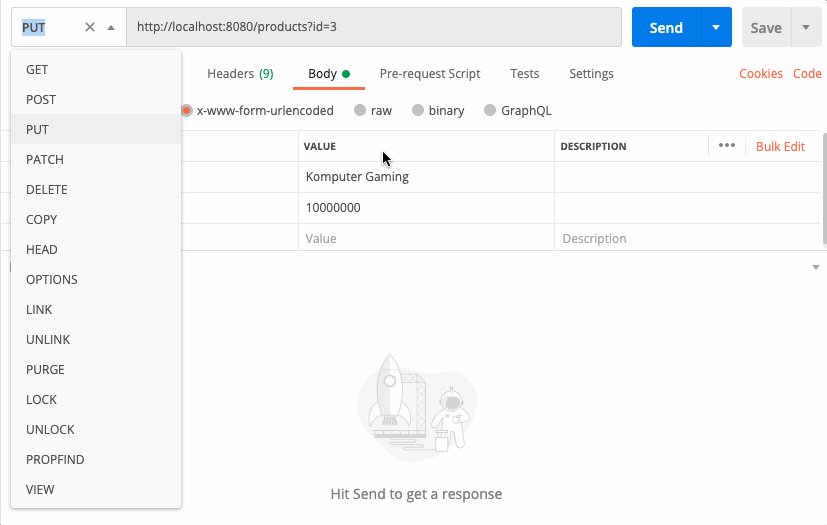
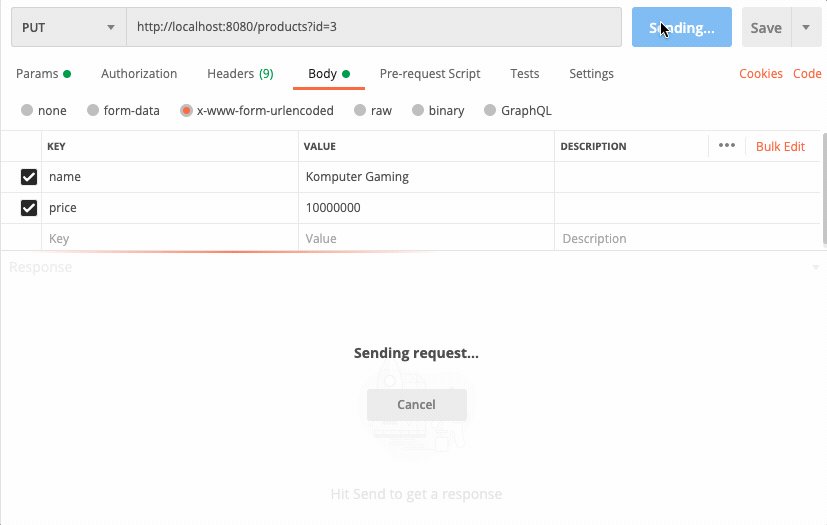
Jika sudah, kita testing lagi di postman.
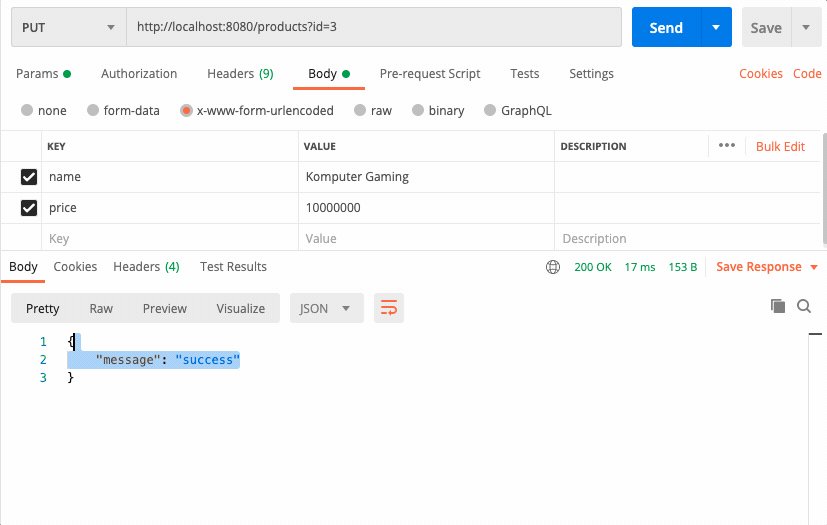
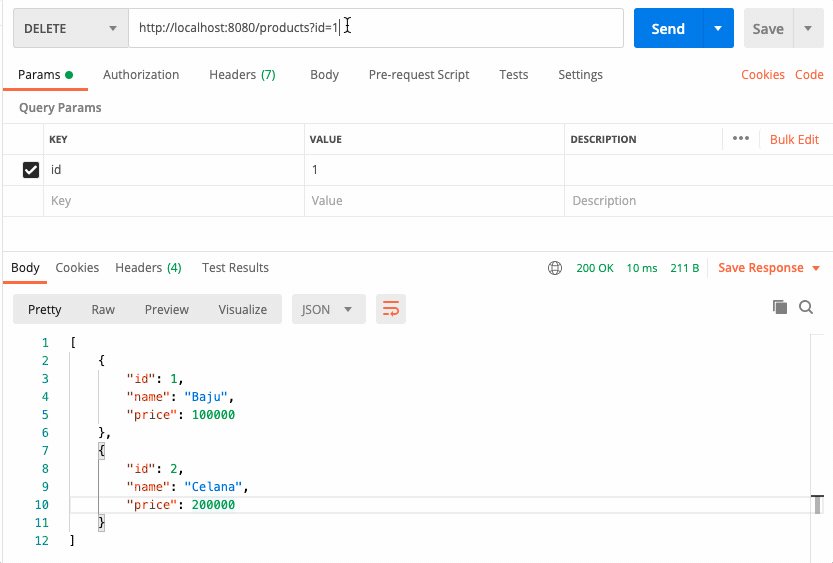
Kita akan coba edit Produk komputer tadi dengan ID 3 seperti gambar di bawah ini.


Jika message = success, artinya kamu berhasil update produknya.
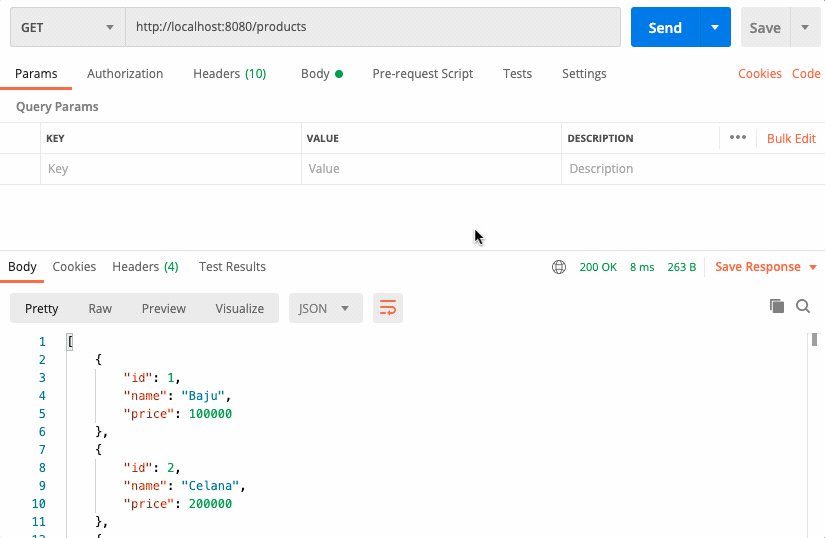
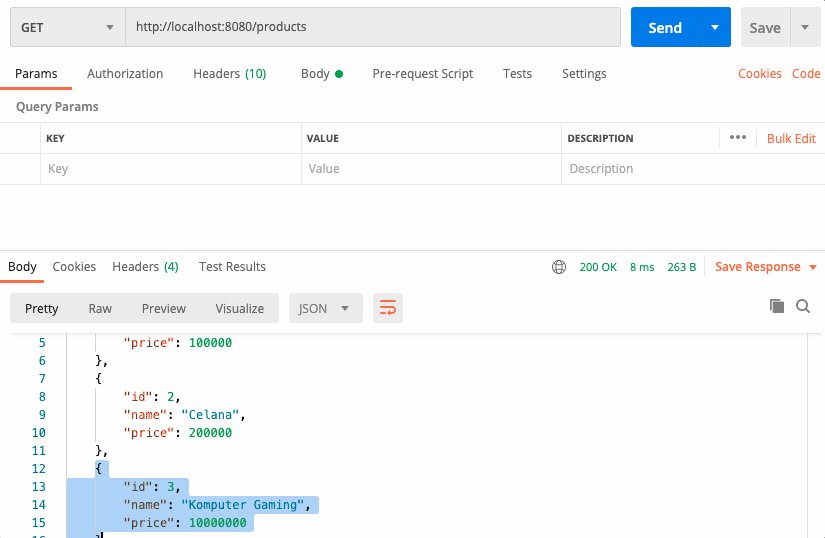
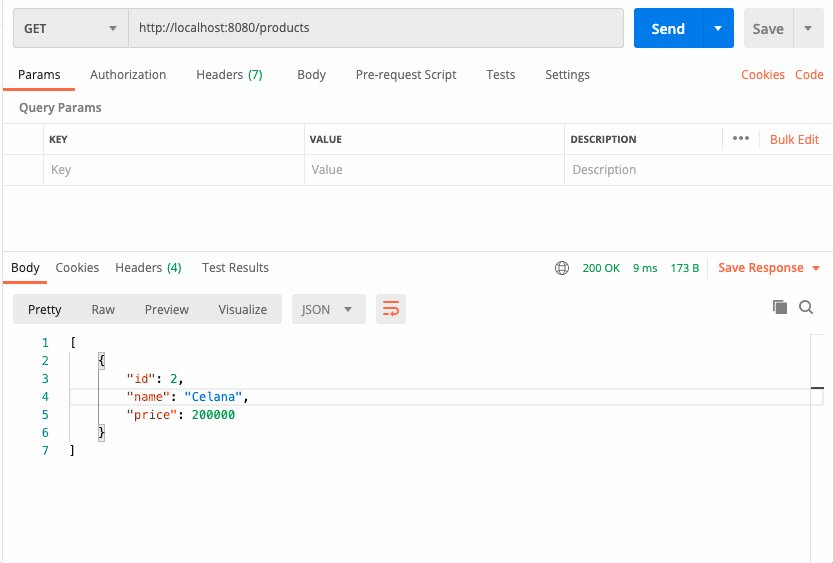
Kita buktikan dengan memanggil get list produk lagi.

Kita sudah berhasil meng-update produk dengan nodejs + MySQL.
4. Delete Produk
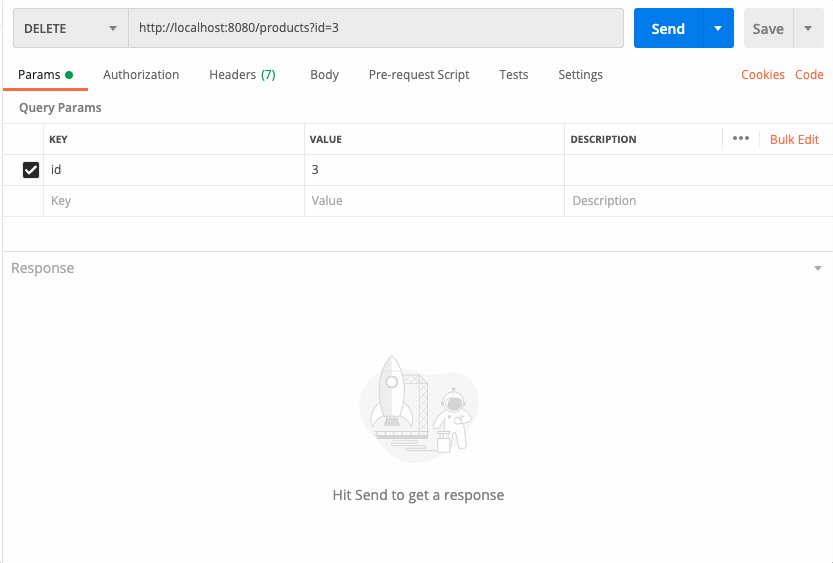
Untuk menghapus produk, kita akan memakai method DELETE dan kita butuh ID dari produk yang ingin di delete.
Edit lagi file index.js.
Tambahakn baris kode dibagian method DELETE.
else if(q.pathname == "/products" && req.method === "DELETE"){
//delete product
let sql = `DELETE FROM products where id = ${id}`
db.query(sql,(err, result) => {
if (err) throw err;
if(result.affectedRows == 1){
res.end(JSON.stringify({message: 'success'}));
}else{
res.end(JSON.stringify({message: 'gagal'}));
}
});
}else{
res.end();
}
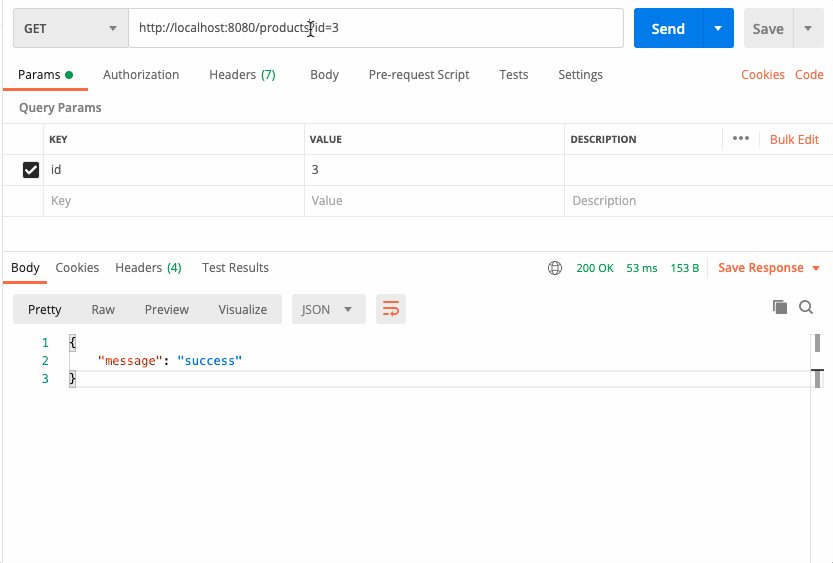
Jadi kita panggil query DELETE FROM products where id = ${id} untuk menghapus produk berdasarkan ID nya.
Kita akan memberikan response success jika berhasil, dan gagal jika tidak berhasil.

Itulah cara untuk menghapus produk dengan nodejs MySQL.
Inilah file index.js setelah kita gabung semua kode di atas.
var http = require('http');
var url = require('url');
var qs = require('querystring');
var db = require("./db");
var port = 8080
http.createServer(function (req, res) {
var q = url.parse(req.url, true);
var id = q.query.id;
res.setHeader('Content-Type', 'application/json');
if(q.pathname == "/products" && req.method === "GET"){
console.log(id)
if(id === undefined){
//list product
let sql = "SELECT * FROM products";
db.query(sql,(err, result) => {
if (err) throw err;
res.end(JSON.stringify(result));
});
}else if(id > 0){
//get one product
let sql = "SELECT * FROM products where id = "+ id;
db.query(sql,(err, result) => {
if (err) throw err;
var product = result[0];
res.end(JSON.stringify(product));
});
}
}
else if(q.pathname == "/products" && req.method === "POST"){
//save product
var body = '';
req.on('data', function (data) {
body += data;
// Too much POST data, kill the connection!
// 1e6 === 1 * Math.pow(10, 6) === 1 * 1000000 ~~~ 1MB
if (body.length > 1e6)
req.connection.destroy();
});
req.on('end', function () {
var postData = qs.parse(body);
let name = postData.name;
let price = postData.price;
let sql = `insert into products (name, price) values ( '${name}', '${price}' )`
db.query(sql,(err, result) => {
if (err) throw err;
if(result.affectedRows == 1){
res.end(JSON.stringify({message: 'success'}));
}else{
res.end(JSON.stringify({message: 'gagal'}));
}
});
});
}
else if(q.pathname == "/products" && req.method === "PUT"){
//update product
var body = '';
req.on('data', function (data) {
body += data;
// Too much POST data, kill the connection!
// 1e6 === 1 * Math.pow(10, 6) === 1 * 1000000 ~~~ 1MB
if (body.length > 1e6)
req.connection.destroy();
});
req.on('end', function () {
var postData = qs.parse(body);
let name = postData.name;
let price = postData.price;
let sql = `UPDATE products set name = '${name}', price = '${price}' where id = ${id}`
db.query(sql,(err, result) => {
if (err) throw err;
if(result.affectedRows == 1){
res.end(JSON.stringify({message: 'success'}));
}else{
res.end(JSON.stringify({message: 'gagal'}));
}
});
});
}
else if(q.pathname == "/products" && req.method === "DELETE"){
//delete product
let sql = `DELETE FROM products where id = ${id}`
db.query(sql,(err, result) => {
if (err) throw err;
if(result.affectedRows == 1){
res.end(JSON.stringify({message: 'success'}));
}else{
res.end(JSON.stringify({message: 'gagal'}));
}
});
}else{
res.end();
}
}).listen(port);
console.log('server is running on http://localhost:'+ port);
Nah itulah tutorial crud dengan nodejs dan MySQL. Cukup mudah dimengerti bukan?
Jika kalian membutuhkan full source codenya, bisa di cek di github repo ini ya: https://github.com/yusidabcs/nodejs-crud-mysql
Jika ada pertanyaan dan masukan, silakan taruh di kolom komentar ya.
Tunggu tutorial kita yang lainnya.
Series Belajar NodeJS Sebelumnya: