Lanjutan dari series belajar nodejs, kali ini kita akan belajar bagaimana cara menghadle form input dalam nodejs?
Jika pada artikel sebelumnya, kita sudah belajar bagaimana cara membuat website statis dengan nodejs, kali ini kita akan belajar cara handle form input, baik itu GET ataupun POST Request.
Lalu bagaimana caranya?
Yuk langsung belajar guys.
Daftar Isi:
Perbedaan GET & POST Request
Jadi ada 2 tipe cara agar client bisa mengirim data ke server, yaitu GET & POST.
Apa perbedaannya?
Method GET adalah cara mengirim data dengan menaruh informasinya di url, atau biasa disebut dengan query string.
Method POST adalah cara mengirim data dari client ke server dimana datanya disimpan dalam request body. Jadi secara kasat mata tidak dapat kita lihat secara langsung.
Handle GET Request
Untuk menghadle GET request kita akan menggunakan sebuah module dari nodejs yaitu url.
Module url bisa digunakan untuk memparsing url string, sehingga didapatkan bagian-bagian dari url tersebut.
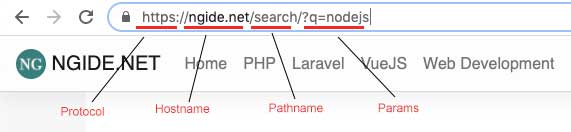
Dalam sebuah url, terdiri dari 4 bagian yaitu:
- Protocol: ini biasanya http atau https
- Hostname: Biasa kita ketahui sebagai domain name
- Pathname
- Params

Nah module url bisa kita gunakan untuk mendapatkan data diatas dari sebuah url.
Contohnya ada dibawah ini:
Kita buat sebuah file baru dengan nama test-url.js. Save dan jalankan command node test-url.js.
var url = require('url');
var adr = 'https://ngide.net/search.php?year=2021&month=february';
var q = url.parse(adr, true);
//hasil parse URL
console.log("protocol: " + q.protocol);
console.log("hostname: " + q.host);
console.log("pathname: " + q.pathname);
console.log("params: " + q.search);
var query = q.query; // ambil query string sebagai objek
console.log(query);
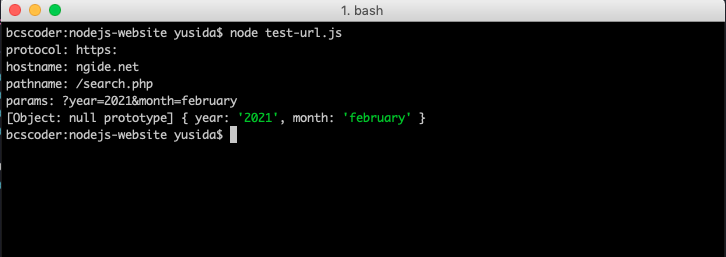
Maka hasilnya akan seperti berikut ini:

Lalu bagaimana cara mengdapatkan data GET dari url?
Pertama, buat sebuah file html dengan sebuah form dengan GET method. Kita beri nama form-get.html.
<!DOCTYPE html>
<html>
<head>
<title>Method Get - NodeJs</title>
</head>
<body>
<form method="GET" action="/get-action">
Cari data:
<input type="text" name="search" placeholder="Cari data disini..">
<button type="submit">Cari</button>
</form>
</body>
</html>
Kemudian kita buat sebuah file js bernama get-server.js.
var http = require('http');
var url = require('url');
var fs = require('fs');
var port = 8080
http.createServer(function (req, res) {
var q = url.parse(req.url, true);
if(q.pathname == "/get-action" && req.method === "GET"){
// ambil parameter dari URL
var search = q.query.search;
if( search ){
// Ambil data dari form dengan metode GET
res.writeHead(200, {'Content-Type': 'text/html'});
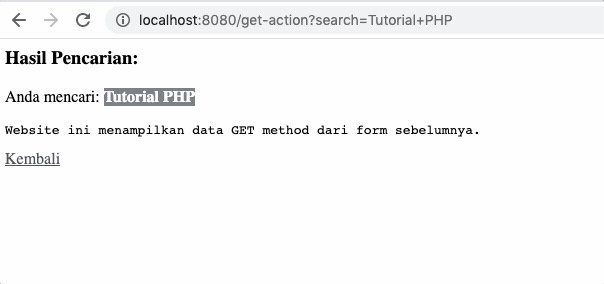
res.write("<h3>Hasil Pencarian:</h3>");
res.write("<p>Anda mencari: <b>" + search + "</b></p>");
res.write("<pre>Website ini menampilkan data GET method dari form sebelumnya.</pre>")
res.end("<a href='/'>Kembali</a>");
}
}else {
// tampilkan form search
fs.readFile('form-get.html', (err, data) => {
if (err) { // kirim balasan error
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
// kirim form search.html
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}
}).listen(port);
console.log('server is running on http://localhost:'+ port);
Jalankan get-server.js dengan command:
node get-server.js
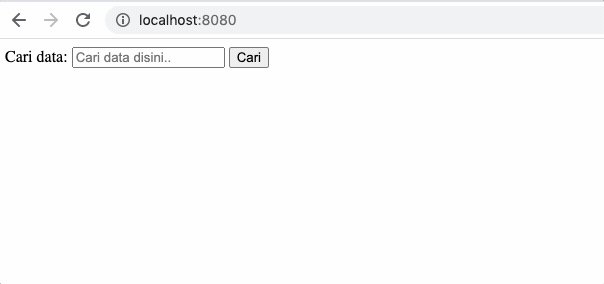
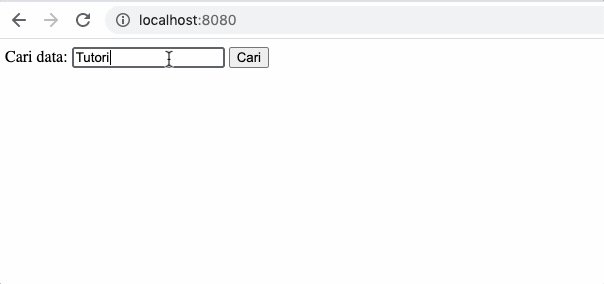
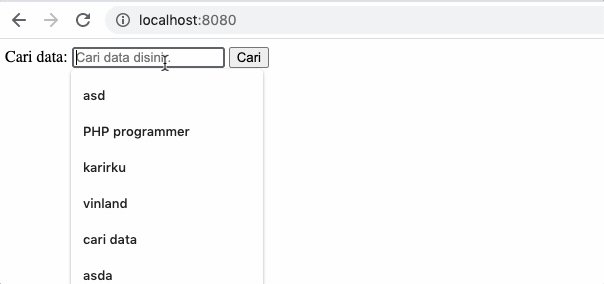
Kita bisa membuka url http://localhost:8080/
Tampilannya akan seperti berikut ini:

Nah itulah cara memproses GET request di dalam nodejs.
Handle POST Request
Untuk menghadle POST request di Nodejs, kita memerlukan bantuan dari modul querstring.
Dengan modul ini kita bisa me
Pertama buat sebuah form dengan method post.
Kita beri nama login.html
<!DOCTYPE html>
<html>
<head>
<title>Login - NodeJs</title>
</head>
<body>
<form method="POST" action="/login">
Username: <br>
<input type="email" name="email" placeholder="Masukkan email..">
<br>
Password: <br>
<input type="password" name="password"><br>
<button type="submit">Login</button>
</form>
</body>
</html>
Buka lagi file method-server.js dan tambahkan beberapa script baru didalamnya untuk menghadle file login.html dan POST requestnya.
var http = require('http');
var url = require('url');
var fs = require('fs');
var qs = require('querystring');
var port = 8080
http.createServer(function (req, res) {
var q = url.parse(req.url, true);
console.log(q.pathname)
if(q.pathname == "/get-action" && req.method === "GET"){
// ambil parameter dari URL
var search = q.query.search;
if( search ){
// Ambil data dari form dengan metode GET
res.writeHead(200, {'Content-Type': 'text/html'});
res.write("<h3>Hasil Pencarian:</h3>");
res.write("<p>Anda mencari: <b>" + search + "</b></p>");
res.write("<pre>Website ini menampilkan data GET method dari form sebelumnya.</pre>")
res.end("<a href='/'>Kembali</a>");
}
} else if(q.pathname == '/login' && req.method === 'GET') {
// tampilkan form login
fs.readFile('login.html', (err, data) => {
if (err) { // kirim balasan error
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
// kirim form search.html
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}else if(q.pathname == '/login' && req.method === 'POST') {
var body = '';
req.on('data', function (data) {
body += data;
// Too much POST data, kill the connection!
// 1e6 === 1 * Math.pow(10, 6) === 1 * 1000000 ~~~ 1MB
if (body.length > 1e6)
req.connection.destroy();
});
req.on('end', function () {
var postData = qs.parse(body);
// cek login
if( postData.email === "admin@ngide.net" && postData.password === "yukngide"){
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<h2>Selamat datang admin!</h2> ');
res.write('<p>Email: '+postData.email+'</p>');
res.write('<p>Password: '+postData.password+'</p>');
res.write("<a href='/login'>kembali</a>");
res.end();
} else {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<h2>Login Gagal!</h2> ');
res.write("<a href='/login'>coba lagi</a>");
res.end();
}
});
} else{
// tampilkan form search
fs.readFile('form-get.html', (err, data) => {
if (err) { // kirim balasan error
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
// kirim form search.html
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}
}).listen(port);
console.log('server is running on http://localhost:'+ port);
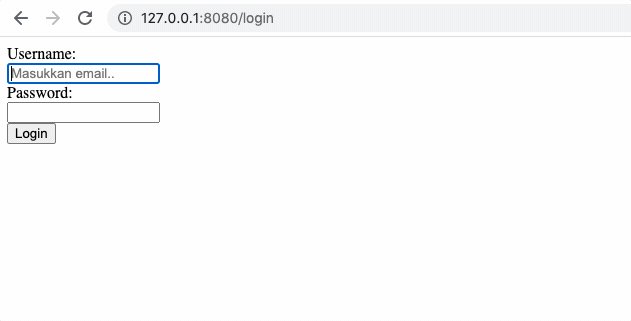
Jalankan kembali command node method-server.js dan buka url ini http://localhost:8080/login
Kita akan memiliki sebuah tampilan login form.

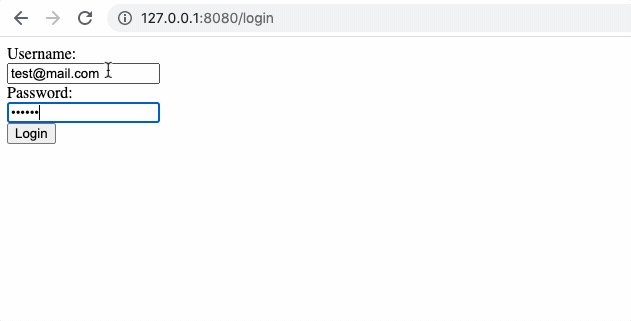
Kita masukkan email: admin@ngide.net dan password: yukngide agar berhasil login..
Silakan masukkan email dan password yang berbeda untuk mengetest tidak bisa login.
Penutup
Jadi itulah cara bagaimana menghadle GET dan POST request dengan nodejs. Mudah bukan?
Kalian harus memahami konsep ini karena nanti jika kalian membuat sebuah aplikasi yang lebih kompleks, maka penerapan method GET dan POST ini wajib dilakukan.
Cek source codenya disini ya: https://github.com/yusidabcs/nodejs-form
Jadi sudah cukup belajar nodejs? Kita lanjutkan ke tutorial selanjutnya ya.
Series Belajar NodeJS Sebelumnya:
- Belajar NodeJs - Dasar dan Persiapan Belajar NodeJs
- Belajar NodeJs - Mengenal Package Management NPM
- Belajar NodeJs - Membuat Website Sederhana Dengan Nodejs
Series Belajar NodeJS Lainnya: