Kini kita akan membagikan tutoral series belajar NodeJs dari tahap pemula sampai pro.
Siapa sekarang yang tidak kenal dengan NodeJS? Jika kamu programmer kekinian, pasti kamu tidak asing dengan NodeJs. Sejak awal direlease, NodeJS sudah mendapatkan sambutan yang meriah dari para programmer.
Oleh karena itu, belajar NodeJs wajib kamu coba.
Daftar Isi:
NodeJs ini menggunakan Javascript sebagai bahasa utamanya. Javascript ini sudah ada sejak lama dan berkat NodeJS, javascript jadi makin populer sampai saat ini.
Javascript jadi bahasa pemrograman no 1 dan berkembang terus tidak hanya digunakan untuk membuat website tapi juga IOT, Desktop App, bahkan Mobile App. Bisa dikatakan karena NodeJs, Javascript mengalami perkembangan yang pesat.
Lalu bagaimana cara kita belajar NodeJs?
Harus mulai darimana untuk belajar NodeJS?
Tenang guys.. Kita akan bahas dari level pemula sampai mahir tentang NodeJs dalam series Belajar NodeJs kali ini.
Yuk langsung belajar..
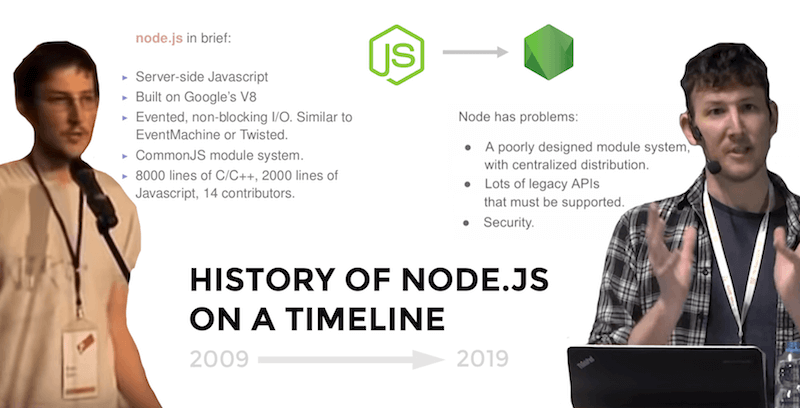
Sejarah NodeJs

NodeJs bukanlah bahasa pemrograman. NodeJs awalnya dikembangkan tahun 2009 oleh seorang programmer bernama “Ryan Dahl”.
NodeJs ini menggunakan bahasa pemrograman Javascript. Javascript ini awalnya hanya bisa di gunakan dalam membuat web dan harus eksekusi di dalam browser. Karena javascript membutuhkan runtime engine yang ada di dalam browser.
Oleh si Ryan Dahl ini, dia punya ide “bagaimana cara agar Javascript ini bisa di eksekusi diluar browser?”
Jawabannya adalah dengan menciptakan sebuah platform yang bisa mengeksekusi Javascript dari dalam server.
Maka lahirlah si NodeJS.
Nodejs menggunakan runtime engine bernama V8, yang merupakan javascript runtime engine dari Google Chrome.
Persiapan Belajar NodeJS
Untuk belajar NodeJS, ada beberapa alat-alat yang perlu kamu install terlebih dahulu di laptop kamu.
- Text editor
- NodeJs Installer
- Browser
Simple bukan?
Kemudian kunjungi website nodejs disini untuk mendownload installer nodejs. https://nodejs.org/en/download/

Kita sebaiknya memilik versi LTS ya.
Sesuaikan juga dengan OS yang kalian pakai.
Jika sudah download installer, tinggal jalankan installernya dan tunggu sampai proses instalasi selesai.
Jika sudah selesai, coba jalankan 2 command dibawah ini, untuk mengetes apakah NodeJs sudah berhasil diinstall.
node --version
npm --versionIni hasil yang muncul di terminal laptop saya. Versi di laptop kamu mungkin berbeda.


Jika nodejs sudah siap, selajutnya kita akan membuat aplikasi nodejs pertama kita.
Aplikasi NodeJS Pertama Kamu
1. Menampilan Data Plain Text
Buat sebuah file dengan nama hello.js kemudian isi dengan code dibawah ini:console.log("Hallo Semua, ini contoh nodejs!");
Lalu bagaimana cara memanggil file hello.js dengan NodeJs?
Buka terminal kamu dan panggil command ini:
node hello.jsHasilnya akan muncul seperti dibawah ini:

2. Membuat webserver dengan NodeJs
Buat sebuah file dengan nama misalnya webserver.js
Kemudian isi dengan code dibawah ini:
var http = require('http');
var port = 8080;
var server = http.createServer(function (req, res) {
res.end("Hello, selamat datang di tutorial nodejs di ngide.net");
});
server.listen(port);
console.log("server running on http://localhost:"+port);
Cara menjalankan file diatas sama dengan file hello sebelumnya. Tinggal panggil dengan command dibawah ini:
node webserver.jsDi terminal akan muncul tampilan seperti dibawah ini:


Mari kita bahas satu-persatu kode diatas.
var http = require('http');
Pertama kita memerlukan module http yang merupakan module build in dari NodeJs.
var port = 8080;
Kedua kita membuat variable port berapa yang akan kita pakai.
Selanjutnya kita akan membuat object server dari variable http
var server = http.createServer(function (req, res) {
res.end("Hello, selamat datang di tutorial nodejs di ngide.net");
});
Terakhir, tinggal memanggil server kita akan di listen di port berapa sesuai dengan variable port yang kita buat sebelumnya.
server.listen(port);
console.log("server running on http://localhost:"+port);
Di line terakhir, kita mengeluarkan log ke terminal keterangan mengenai url dan port dari webserver kita.
3. Webserver dan server statik website dengan NodeJs
Kita sudah belajar membuat webserver dengan NodeJs.
Sekarang bagaimana caranya membuat sebuah website sederhana dengan html dan css, kemudian kita tampilkan dengan bantuan webserver.
Kita buat sebuah file dengan nama index.html
Kita isi dengan beberapa tag html dan css seperti dibawah ini:
<!DOCTYPE html >
<html>
<head>
<title>My first styled page</title>
<style>
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d
}
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em
}
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif
}
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black
}
ul.navbar a {
text-decoration: none
}
a:link {
color: blue
}
a:visited {
color: purple
}
</style>
</head>
<body>
<!-- Site navigation menu -->
<ul class="navbar">
<li><a href="#">Home page</a>
<li><a href="#">Musings</a>
<li><a href="#">My town</a>
<li><a href="#">Links</a>
</ul>
<!-- Main content -->
<h1>Contoh Halaman HTML + CSS</h1>
<p>Selamat datang ke ngide.net </p>
<p>Halaman ini menggunakan nodejs sebagai webserver.</p>
</body>
</html>
Kemudian buat sebuah file server.js sebagai webservernya.
var http = require('http');
var fs = require('fs');
var port = 8080;
var server = http.createServer( (req, res) => {
fs.readFile("./index.html", "UTF-8", function(err, html){
res.writeHead(200, {"Content-Type": "text/html"});
res.end(html);
});
});
server.listen(port);
console.log("server running on http://localhost:"+port);
Jalankan webserver dengan command:
node server.js
Kemudian buka browser kalian di http://localhost:8080
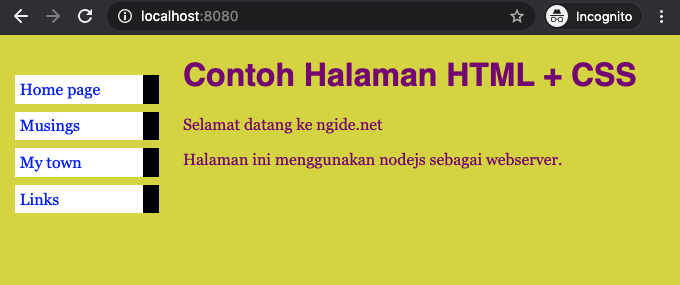
Maka kalian akan mendapatkan tampilan seperti gambar dibawah ini.

Penutup
Jadi itulah dasar-dasar dari belajar NodeJs yang sudah kita bagikan. Lalu kenapa kalian harus mulai lebih serius belajar NodeJs?
- Menggunakan bahasa pemrograman Javascript yang lebih mudah dimengerti.
- Banyak dukungan plugin pihak ketiga yang mempercepat proses development kamu.
- Ada banyak lowongan pekerjaan sebagai programmer NodeJs yang mulai dicari belakangan ini.
Silakan ikuti tutorial selanjutnya agar makin jago belajar nodejsnya.
Series Belajar NodeJS Lainnya: