Masih dilanjutan series belajar nodejs. Kali ini kita akan membuat sebuah website sederhana dengan HTML dan CSS, tapi kita memakai nodejs sebagai webservernya.
Penasaran seperti apa hasilnya nanti?
Daftar Isi
Ikuti terus tutorial ini ya.
Persiapkan package.json
Pertama buat sebuah folder dengan nama node-website
mkdir node-website
Pergi ke dalam folder tersebut dan jalankan npm init
cd node-website
npm init
Ikuti step-stepnya sampai selesai. Contohnya seperti di bawah ini.

Jika sudah selesai, kita akan memiliki sebuah file package.json.
Kita biarkan dulu package.json nya.
Selanjutkan kita siapkan dulu content websitenya.
Persiapkan Content Website
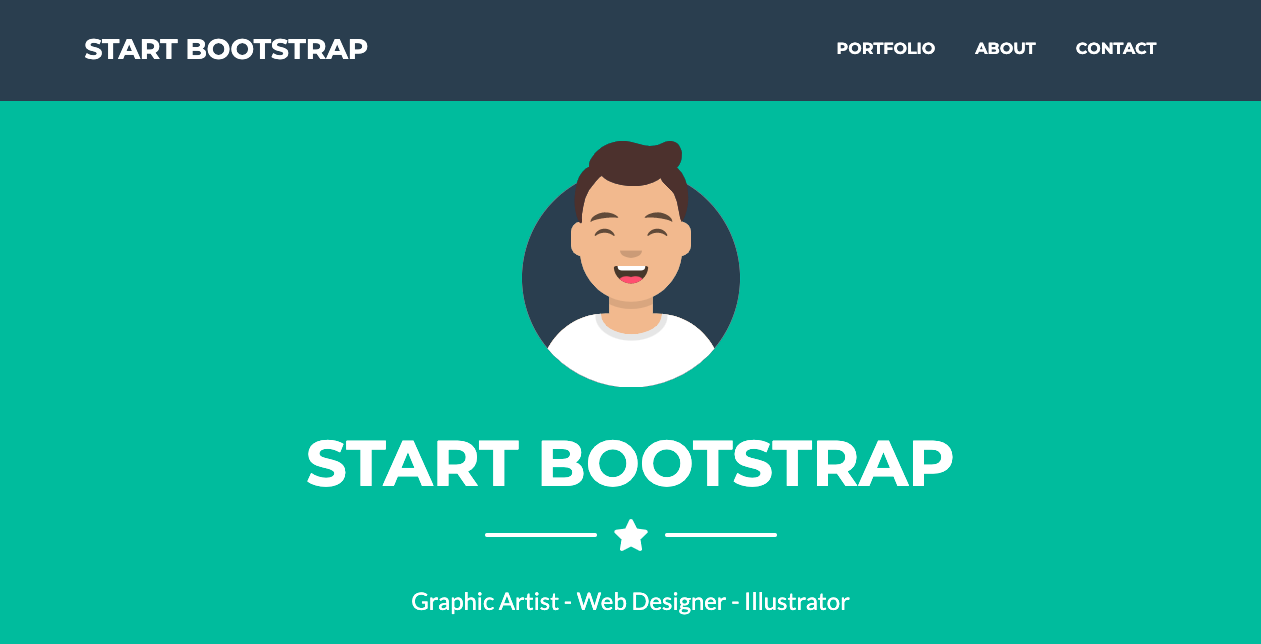
Kita akan membuat sebuah halaman company profile yang isinya hanya website statis saja.
Tampilannya kurang lebih akan seperti ini.

Kalian bisa download source code untuk template ini di sini:
startbootstrap.com/previews/freelancer
Taruh file yang sudah kita download tadi dan taruh di dalam folder node-website
Buat webserver dengan Nodejs
Untuk membuat webserver di nodejs, kita buat dulu sebuah file dengan nama index.js.
Kita sudah membahas cara membuat webserver di tutorial sebelumnya: Belajar NodeJs - Mengenal Package Management NPM
Isi file index.js
var http = require('http');
var fs = require('fs');
var path = require('path');
var port = 8080
http.createServer(function (request, response) {
console.log('request ', request.url);
var filePath = '.' + request.url;
if (filePath == './') {
filePath = './index.html';
}
var extname = String(path.extname(filePath)).toLowerCase();
var mimeTypes = {
'.html': 'text/html',
'.js': 'text/javascript',
'.css': 'text/css',
'.json': 'application/json',
'.png': 'image/png',
'.jpg': 'image/jpg',
'.gif': 'image/gif',
'.svg': 'image/svg+xml',
'.wav': 'audio/wav',
'.mp4': 'video/mp4',
'.woff': 'application/font-woff',
'.ttf': 'application/font-ttf',
'.eot': 'application/vnd.ms-fontobject',
'.otf': 'application/font-otf',
'.wasm': 'application/wasm'
};
var contentType = mimeTypes[extname] || 'application/octet-stream';
fs.readFile(filePath, function(error, content) {
if (error) {
if(error.code == 'ENOENT') {
fs.readFile('./404.html', function(error, content) {
response.writeHead(404, { 'Content-Type': 'text/html' });
response.end(content, 'utf-8');
});
}
else {
response.writeHead(500);
response.end('Sorry, check with the site admin for error: '+error.code+' ..\n');
}
}
else {
response.writeHead(200, { 'Content-Type': contentType });
response.end(content, 'utf-8');
}
});
}).listen(port);
console.log('Server running at http://127.0.0.1:'+port);
Bagaimana penjelasan file di atas?
Oke kita akan bahas satu-persatu.
Pertama kita butuh 3 module dari nodejs yaitu:
- module
http: Berfungsi untuk membuat server http - module
fs: Module filesystem, berguna untuk membaca atau berinteraksi dengan file yang ada di dalam server - module
path: Module yang berfungsi untuk mendapatkan lokasi file dan folder
Kedua, di line 6, kita membuat sebuah http server untuk menghandle request dan memberikan response.
Di line 9, kita akan mencari file sesuai dengan url yang ada di browser nanti. Contohnya jika request urlnya /about.html maka server akan mencari file about.html di dalam server.
Di line 35, module fs akan mencari file sesuai dengan request url. Jika tidak ditemukan akan return error code sesuai yang dibutuhkan. Misalnya error 404 jika file memang tidak ada.
Jadi itu proses singkatnya, bagaimana webserver kita akan berfungsi.
Jika sudah, save file tersebut, kita akan lanjut membuat script di file package.json untuk memanggil perintah webserver.
Modifikasi Package.json
Buka file package.json dan tambahkan sebuah script baru dengan nama server atau bebas sesuai pilihan kalian.
....
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"server": "node index.js"
},
Edit bagian scripts dan tambahkan script baru dengan nama server yang isinya node index.js.
Sekarang buka terminal/cmd kalian lagi dan jalankan perintah berikut ini:
npm run server
Akan muncul tampilan seperti dibawah ini.

Buka url ini http://localhost:8080 browser kamu, dan website kita sudah siap digunakan.
Penutup
Itulah cara membuat webserver dengan nodejs untuk meng-serve website statis. Mudah bukan?
Selanjutnya kita akan belajar bagaimana cara membaca form input dengan nodejs.
Ikuti terus tutorial ini ya guys.
Series Belajar NodeJS Sebelumnya:
Series Belajar NodeJS Lainnya: